Hugo template
Hugo Portfolio Website
Start your Hugo project with this ready-made Hugo template. One click install. Deployable on Netlify or Vercel.
Hugo Template Portfolio
Hugo is one of the most popular open-source static site generators. With its amazing speed and flexibility, Hugo makes building websites fun again.
This repo contains a working static template written with Hugo, integrated with content coming from DatoCMS. Click on the button to start with your own Hugo portfolio right away!
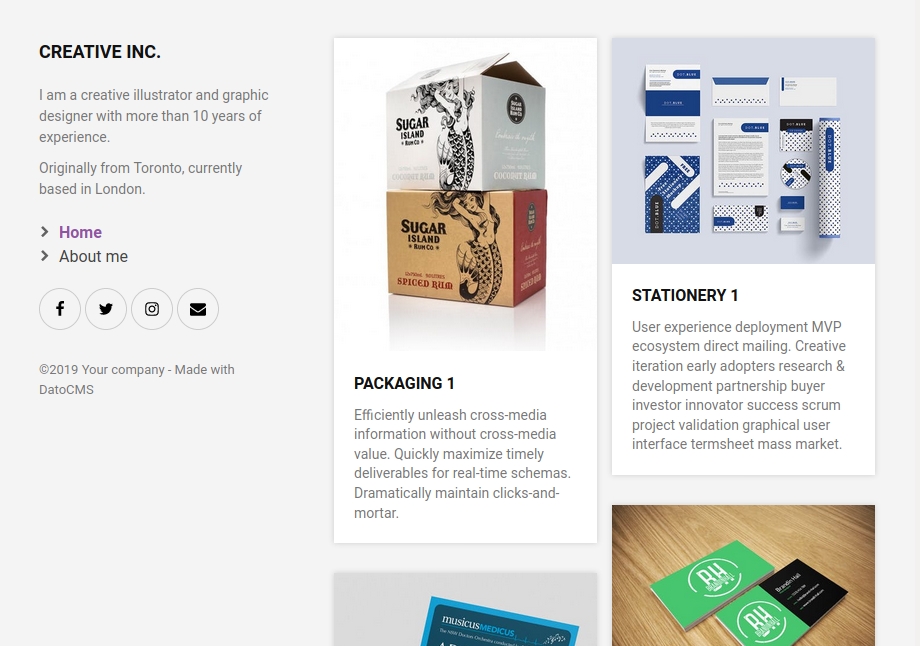
You can check the live version deployed on Netlify, that looks like this:

or you can deploy your own, together with the administrative area, with this button:
Usage
First, install the dependencies of this project:
npm install
Add an .env file containing the read-only API token of your DatoCMS site:
echo 'DATO_API_TOKEN=abc123' >> .env
Then, to run this website in development mode (with live-reload):
npm start
To build the final, production ready static website:
npm run build
The final result will be saved in the public directory.
About Hugo template
With Hugo, you can build an amazing static website, with thousands of pages, in a matter of minutes. Give your visitors the same amazing speed for content as well by using our Hugo optimized CMS.
The goal of this project is to show how easily you can create static sites using the content (text, images, links, etc.) stored on DatoCMS, and the benefits of using an optimized Hugo CMS. This project is configured to fetch data from a specific administrative area using the API DatoCMS provides.
This websites uses:
- Yarn as package manager;
- Webpack to compile and bundle assets (Sass/ES2015 JS);
- datocms-client to integrate the website with DatoCMS.
The dato.config.js file
To convert the content stored on DatoCMS into local Markdown files that can be digested by Hugo, the datocms-client plugin requires an explicit mapping file called dato.config.js. You can read more about the commands available in this file in the official documentation.